Responsive Web Design xu hướng của thời đại web. Từ sự phát triển bùng nổ của thiết bị di động, thiết bị công nghệ. Đặc biệt là sự phổ biến và thịnh hành của Smartphone, tạo ra những thay đổi to lớn với xu thế web hiện nay. Công nghệ thiết kế website với số lượng pixel cố định, hạn chế trên một trình duyệt cố định đã không còn hiệu quả trong thời đại hiện nay, Lướt web phải dùng tay để phóng to hoặc thu nhỏ nội dung trên web để xem được nội dung, phải loay hoay xoay chuyển dọc ngang của thiết bị đã quá lỗi thời! Hay việc lướt web trên thiết bị di động với trình duyệt khác nhau giao diện lộn xộn, web lướt chậm chạp và nặng nề, tất cả đã không còn phù hợp với xu hướng người dùng hiện nay. Công nghệ phát triển, yêu cầu của Người dùng cũng ngày càng cao hơn, đòi hỏi các website phải chạy mượt mà trên nhiều thiết bị số khác nhau. Chính vì nhu cầu đó khái niệm Thiết kế Web Responsive ra đời.
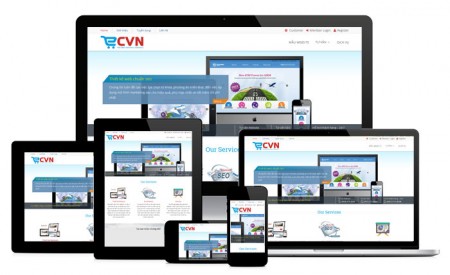
 Web Responsive – Chỉ một trong tất cả.
Web Responsive – Chỉ một trong tất cả.
Công nghệ thiết kế web Responsive là gì?
Thiết kế Web Responsive là một kỹ thuật mới có khả năng tự động điều chỉnh tùy thuộc vào môi trường hoạt động của web. Có thể hiểu ngắn gọn hơn là cùng một website, cùng một nội dung, cùng 1 tên miền nhưng có khả năng tự động điều chỉnh hiển thị trên những thiết bị có kích thước khác nhau theo những bố cục phù hợp với kích thước, độ phân giải màn hình, các trình duyệt khác nhau( các thiết bị khác nhau như laptop, Tablet, Smartphone…)
Tại sao Responsive Web Design là xu hướng tất yếu?
1/ Sự thay đổi về thói quen của người dung.
Ở Việt Nam, xu hướng sử dụng các thiết bị di động (điển hình smartphone, tablet …) đang tăng trưởng với tốc độ chóng mặt. Xu hướng người dùng hiện nay không phải ngồi trước màn hình máy tính truy cập Internet để tìm kiếm mọi thứ nữa mà tất cả những thứ người dùng cần như mạng xã hội, tìm kiếm thông tin, mua sắm trực tuyến… mọi thứ đều có thể thực hiện qua những thiết bị cầm tay Smartphone, Tablet. Người tiêu dùng có thói quen mới truy cập vào website từ các thiết bị di động mọi lúc mọi nơi. Một website chuyên nghiêp đòi hỏi phải chạy ổn định mượt mà trên những thiết bị cầm tay của họ.
Theo khảo sát mới nhất của Google, 85% người dùng cho rằng trang web dành cho di động cần phải tốt như dành cho máy tính, thậm chí trong tương lại cần phải tốt hơn. Nói như thế, nghĩa là các vị khách tiềm năng ghé thăm website của bạn đã thay đổi. Để bắt nhịp và thích ứng với xu thế – nếu không muốn bị tụt hậu với đối thủ và thị trường các website cần thay đổi để phù hợp
2/ Sự phát triển và thay đổi của các trình duyệt tác động tới Website.
Trình duyệt – môi trường hoạt động của website. Đi đôi với xu hướng phát triển và bùng nổ của các thiết bị di động, các công ty công nghệ cho ra đời các trình duyệt tương ứng trên các thiết bị di động, các phiên bản mới liên tục được “ trình làng”. Chiếm 97% thị phần hiện nay là 5 trình duyệt phổ biến nhất: Google, Mozilla Firefox, Chrome, Safari, Opera của 5 công ty khác nhau. Chính từ sự cạnh tranh, kết hợp với công nghệ thay đổi các công ty này đã không ngừng nâng câp sửa đổi để hoàn thiện sản phẩm của mình, bắt nhịp xu thế mới của người dùng cho ra đời những trình duyệt phiên bản dành cho di dộng đem đến cho người dùng trải nghiệm hài lòng và nhiều thuận lợi khi sự dụng internet.
3/ Những thay đổi về công nghệ khác.
Song song với việc phát triển mạnh mẽ của thiệt bị công nghệ, các ngôn ngữ lập trình thiết kế website cũng không ngừng phát triển để thích ứng xu thế và cập nhật phiên bản mới cho phép khai thác nhiều tính năng hơn, cung cấp nhiều công cụ hơn. HTML5, CSS3, PHP6… ngày càng được ứng dụng nhiều hơn trên các website.
Những năm trước, khi thiết kế website, lập trình viên thường không gặp khó khăn trong thiết kế vì ở thời đó, màn hình máy tính thường được sản xuất theo 1 tiêu chuẩn phổ biến 1024×768 pixel và màn hình di động thường là 320×240 Pixel. Chính vì thế mà Website cho máy tính thường được thiết kế riêng và website cho điện thoại di động được thiết kế riêng, bất cập trong quản lý nội dung và web lướt chậm chạp. Công nghệ luôn phát triển không ngừng, màn hình máy tính cũng theo xu hướng phát triển ngày càng nâng cao hơn để đáp ứng nhu cầu người dùng. Đặc biêt là các thiết bị di động như điện thoại smartphone có độ phân giải lớn hơn nhiều so với trước đây, kích thước màn hình phong phú theo từng dòng, từng nhà sản xuất : 720×1280, 480×800… Các thiết bị di động tablet mới cũng có độ phân giải không đồng đều: 1024×600, 1024×768,2048×1536… Với những thay đổi này, thiết kế giao diện rất khó để tìm ra được 1 quy chuẩn chung đáp ứng được sự đa dạng đó. Tất cả những điều này là động lực thúc đẩy công nghệ thiết kế Web Responsive trở thành xu thế mới trong năm 2015 – 2016 này.
Xu thế mới bạn cần bắt nhịp và thích ứng nếu website của bạn chưa được thiết kế Responsive, tôi khuyên bạn đừng chần chừ giây phút nào nữa, hãy bắt tay vào xây dựng website của mình ngay thôi. Nếu bạn đang có nhu cầu thiết kế 1 website mới- Hãy đón đầu xu hướng mới bằng 1 website responsive luôn nhé bởi nếu không bạn sẽ có nguy cơ phải nâng cấp hay làm lại website ngay sau đó. Hãy ưu tiên yêu cầu trong danh mục thiết kế web của bạn. Dù có thể phải bỏ thêm một chi phí cao hơn bình thường một chút nhưng nó xứng đáng để bạn rút “ hầu bao” cho vấn đề này. Hãy đến với công nghệ thiết kế Web Responsive của EC Việt Nam để chúng tôi giúp bạn.